To create safer navigation, choose bold color combinations like yellow and black or white and red that stand out and grab attention quickly. Use contrasting hues to mark pathways clearly, and incorporate high-visibility colors in lighting and signage. Designing with a clear visual hierarchy helps guide users efficiently. Incorporating patterns with strong contrast on floors and walls further enhances safety. Keep testing and adjusting your palette to guarantee accessibility for all users—more useful ideas await if you continue exploring.
Key Takeaways
- Use bright, saturated colors like yellow, red, and white paired with dark shades for maximum contrast.
- Incorporate complementary color combinations such as yellow and deep blue or black and white for clarity.
- Prioritize high contrast between background and text/signage to enhance visibility in various lighting conditions.
- Employ bold geometric shapes and textures alongside contrasting colors to improve pattern recognition and navigation.
- Regularly test color palettes in real-world environments to ensure accessibility and effectiveness for all users.
Choosing Bold Color Combinations for Signage

When selecting bold color combinations for signage, it’s vital to prioritize contrast to guarantee your message stands out. High contrast ensures visibility from a distance and catches attention quickly. Understanding color psychology helps you choose hues that evoke specific emotions—reds for urgency, greens for safety, or blues for calmness. Additionally, cultural color meanings influence how your signs are perceived across diverse audiences; for example, white symbolizes purity in some cultures but mourning in others. Combining colors thoughtfully enhances clarity and communicates your message effectively. Remember, the goal is to create signage that’s both eye-catching and meaningful, so consider how different colors interact and resonate with your target viewers. Strong, contrasting palettes make your signage more impactful and easier to interpret.
Using Contrasting Colors to Mark Pathways

Using contrasting colors to mark pathways helps guide people effectively and guarantees visibility. Bright color pairings catch the eye and make clear path indicators stand out. Maintaining consistent marking styles reinforces clarity and keeps navigation intuitive. Incorporating user privacy considerations in signage design can also enhance trust and compliance.
Bright Color Pairings
Bright color pairings are an effective way to clearly mark pathways and guide movement through a space. By choosing contrasting hues that create a strong visual impact, you guarantee that routes are unmistakable even from a distance. Focus on color harmony to combine shades that complement each other while standing out. This approach heightens visibility and enhances safety. Using bold, vibrant pairs like yellow and purple or red and turquoise captures attention immediately, reducing confusion. When selecting these pairings, consider the emotional response they evoke—energetic, calming, or alerting. Well-chosen color combinations can influence behavior and promote a safer environment. Additionally, understanding the features of the best heat pump can help ensure climate control in safety-focused spaces, making environments more comfortable and energy-efficient.
- Instantly grab attention and boost awareness
- Reduce navigation errors with vivid cues
- Create a lively, engaging atmosphere
- Inspire confidence in movement
- Enhance overall safety with clarity
Clear Path Indicators
Contrasting colors are essential for creating clear path indicators that stand out and guide movement effectively. By leveraging color perception and proper contrast calibration, you can design markers that are easily noticed, even from a distance. Using high-contrast combinations ensures pathways remain visible regardless of lighting conditions or color deficiencies. To emphasize this, consider the following contrast options:
| Light Background | Dark Background |
|---|---|
| Bright yellow | Deep blue |
| White | Black |
| Light green | Dark brown |
| Pale orange | Navy blue |
| Cream | Charcoal gray |
This table highlights how contrasting colors can be paired to optimize visibility and safety, making pathways unmistakable and guiding users effortlessly. Additionally, understanding visual perception can help in selecting the most effective color combinations for your specific environment.
Consistent Marking Styles
To effectively mark pathways, maintaining consistent styles across all signage and markings is essential, especially when employing contrasting colors. This consistency creates a clear visual language that enhances safety and guides users smoothly. When adhering to accessibility standards, verify your color harmony is balanced, so high-contrast palettes serve everyone effectively. Using uniform marking styles helps reduce confusion and builds trust in your navigation system. Additionally, paying attention to color accuracy ensures that all markings are easily distinguishable under various lighting conditions.
Incorporating High-Visibility Colors in Lighting Design

Incorporating high-visibility colors into lighting design is essential for guaranteeing safety and drawing attention to key areas. By leveraging color psychology, you can select hues like bright yellows and vivid reds that naturally catch the eye and signal caution. Effective ergonomic lighting ensures these colors are visible without causing glare or discomfort, improving overall safety. Use contrasting colors around critical zones, such as exits or obstacle zones, to enhance their prominence. Incorporate task lighting with bold hues to guide users intuitively. This approach not only helps in quick recognition but also reduces cognitive load, making navigation more intuitive. Additionally, understanding the principles of personal development can help designers foster a safety-minded environment. Ultimately, thoughtful integration of high-visibility colors in lighting design creates a safer environment, informing users effortlessly and preventing accidents.
Designing Interfaces With Clear Visual Hierarchies

To create effective interfaces, you need to make key elements stand out. Use distinct colors to differentiate important features and guide users’ attention. Keep your layout consistent so users can easily navigate and understand your design. Incorporating visual hierarchy principles ensures that users can quickly interpret the significance of different elements.
Prioritize Key Elements
Clear visual hierarchies are essential for guiding users through an interface efficiently. When you prioritize key elements, you tap into color psychology and visual perception, making important features stand out instantly. Use size, contrast, and placement to emphasize critical buttons or alerts, ensuring they capture attention effortlessly. By doing so, you reduce frustration and build confidence in users steering your interface. Remember, a well-structured layout fosters emotional engagement and trust. You want users to feel empowered and reassured as they interact. Focus on these emotional triggers:
- Instantly recognize vital options
- Feel confident in decision-making
- Experience clarity and ease
- Avoid confusion and overwhelm
- Trust your interface’s guidance
Additionally, implementing consistent design principles aligns with attention to detail, ensuring users can quickly identify essential elements without confusion.
Use Distinct Colors
Using distinct colors can substantially enhance your interface’s visual hierarchy, making it easier for users to identify and prioritize important elements. Opt for a variety of colors that stand out against each other, ensuring key features are immediately noticeable. Monochrome palettes might seem subtle but can be effective when used for secondary elements, allowing primary actions to pop with brighter or darker shades. Pastel schemes create a softer, less aggressive contrast, which still provides clarity without overwhelming users. The goal is to assign different colors to different functions or sections, guiding users naturally through the interface. By thoughtfully selecting these distinct colors, you improve navigation safety and overall usability, helping users quickly locate critical information with minimal confusion. Incorporating cultural differences into color choices can further enhance user understanding and comfort across diverse audiences.
Maintain Consistent Layout
Maintaining a consistent layout guarantees that users can easily navigate your interface without confusion. A clear visual hierarchy guides the eye naturally, creating a smooth visual flow. By ensuring elements follow a logical order, you help users feel confident and in control. Use color harmony to unify your design, making navigation feel intuitive and harmonious. Consistent placement of buttons, menus, and icons reduces cognitive load, fostering trust and comfort. When your layout stays predictable, users can focus on their tasks without distraction or frustration. Incorporating signs of spoilage in your visual cues can help users recognize unsafe or confusing elements quickly.
Implementing Contrast in Floor and Wall Patterns

To create striking contrast in floor and wall patterns, you need to carefully select colors and shapes that stand out against each other. Use texture patterns to add visual interest and help guide navigation, especially in busy or dimly lit areas. Incorporate material contrasts, such as matte versus glossy finishes or smooth versus textured surfaces, to enhance visibility and tactile differentiation. These contrasts draw attention to key pathways and hazards, making them easier to identify quickly. When designing, consider bold geometric shapes or high-contrast color combinations that sharply differentiate zones. Combining texture patterns with material contrasts ensures your patterns are not only visually appealing but also functional, providing clear cues that improve safety and ease of movement throughout the space. Additionally, understanding the benefits of remote work can inspire flexible and adaptable design choices that accommodate various user needs and preferences.
Selecting Color Schemes for Emergency Signage

When choosing color schemes for emergency signage, you need to prioritize contrast and visibility so signs stand out immediately. Consistent color coding helps people recognize the type of information quickly and reduces confusion during emergencies. By focusing on these points, you can create signs that are both effective and easy to understand.
Contrast and Visibility
Choosing the right color scheme for emergency signage is crucial to guarantee high contrast and easy visibility in critical situations. Your goal is to enhance color perception and support visual acuity, ensuring people can recognize signs instantly. Select colors with stark differences—like bright red against white or yellow against black—to make signs stand out. High contrast improves reaction time and reduces confusion during emergencies. Remember, poor contrast can cause delays or mistakes when every second counts. To evoke emotion, consider these points:
- Instantly draw attention with bold, vibrant colors
- Minimize ambiguity in urgent moments
- Support quick decision-making under stress
- Ensure signs are perceivable from a distance
- Foster confidence in safety measures
Prioritize contrast to keep everyone safe and informed when it matters most.
Consistent Color Coding
Implementing a consistent color coding system guarantees that emergency signage is instantly recognizable and easily understood across different locations and situations. By aligning colors with established color psychology principles, you can evoke specific responses—such as red for urgency or green for safety—helping users quickly interpret signs. Following accessibility standards guarantees that signage remains effective for everyone, including those with visual impairments, by using distinct, high-contrast colors. Consistency across all signage eliminates confusion, allowing people to rely on familiar cues during emergencies. When choosing color schemes, focus on clarity and uniformity, avoiding mixed signals. This approach not only enhances safety but also builds trust, ensuring your signage communicates effectively no matter where or when it’s viewed.
Enhancing Accessibility With Text and Background Contrast

Enhancing accessibility with text and background contrast is essential for guaranteeing that information is easily readable by everyone, including those with visual impairments or color vision deficiencies. When you prioritize high contrast, you improve visual perception, making navigation safer and more intuitive. Understanding color psychology helps you choose combinations that evoke the right emotions and reduce confusion. Strong contrast not only aids clarity but also creates a sense of security and confidence for users. By carefully selecting contrasting colors, you ensure your message stands out, regardless of lighting or individual visual differences.
- Feel empowered knowing your design supports all users
- Reduce frustration with clearer, more legible information
- Promote independence for those with visual challenges
- Foster trust through thoughtful, accessible choices
- Create a welcoming environment for everyone
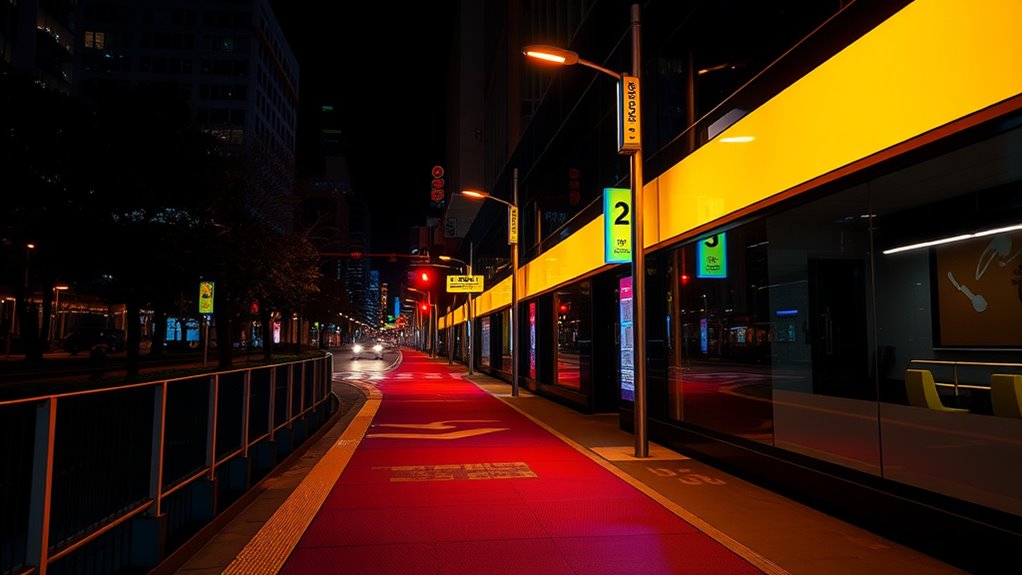
Utilizing Color Contrast in Public Transportation Facilities

Effective use of color contrast in public transportation facilities guarantees that signage, maps, and wayfinding systems are easily visible and understandable for all users. By applying principles of color psychology, you can choose colors that evoke specific responses, such as calmness or urgency, enhancing navigational cues. Understanding cultural color meanings helps assure your color choices resonate appropriately with diverse populations, avoiding misinterpretations. High-contrast color schemes, like black and yellow or white and red, ensure critical information stands out, especially in busy environments. Consistent use of these contrasts across signage and markings creates a cohesive experience, guiding travelers confidently. Prioritizing color contrast based on psychological and cultural insights makes public transportation safer, more intuitive, and accessible for everyone.
Applying High-Contrast Colors to Outdoor Navigation Aids

Applying high-contrast colors to outdoor navigation aids is essential for ensuring visibility in various environmental conditions. When color harmony is carefully considered, these aids become more noticeable and easier to interpret, even from a distance. High contrast enhances visual acuity, allowing users to quickly identify directions and hazards. Proper application of vibrant, contrasting hues can transform safety and accessibility.
High-contrast colors improve outdoor navigation visibility and safety in all weather conditions.
- Feel confident knowing that your navigation signs stand out in rain, fog, or bright sunlight.
- Experience peace of mind, knowing everyone can easily distinguish important cues.
- Empower pedestrians and cyclists to navigate confidently, reducing accidents.
- Foster a sense of security through clear, eye-catching signals.
- Create an inclusive environment where safety is accessible to all, regardless of environmental challenges.
Best Practices for Testing and Validating Color Effectiveness

To guarantee your high-contrast color choices truly improve visibility, it’s crucial to systematically test and validate their effectiveness across different environments and user groups. Start by evaluating color matching to ensure the palette remains distinct under various lighting conditions. Incorporate testing with real users, including those with visual impairments, to confirm it meets accessibility standards. Use tools like contrast checkers to verify that color combinations meet WCAG guidelines. Conduct field tests in diverse settings—outdoors, indoors, and low-light areas—to observe performance. Collect feedback from users to identify any issues with readability or confusion. Regular validation ensures your palette remains effective, safe, and inclusive, reinforcing your commitment to accessible navigation.
Frequently Asked Questions
How Do Color Contrasts Affect Individuals With Color Blindness?
You might wonder how color contrasts impact individuals with color blindness. Strong color contrast enhances visual accessibility by making objects stand out clearly, helping those with color vision deficiencies distinguish elements easily. Poor contrast can cause confusion or missed information. To improve, you should use high-contrast palettes that consider color contrast principles, ensuring your designs are accessible and safe for everyone, regardless of their ability to perceive certain colors.
What Are the Best Materials for Durable High-Contrast Signage?
Imagine your signage as a sturdy lighthouse guiding the way—only as strong as the materials it’s made of. For durable high-contrast signage, you should choose materials like aluminum, acrylic, or vetered plastic, which resist weather and wear. These options guarantee material durability and reduce signage maintenance, keeping your signs clear and effective over time. Investing in robust materials saves you effort and keeps navigation safe and consistent.
How Does Ambient Lighting Influence Color Visibility and Contrast?
Ambient lighting plays a vital role in color visibility and contrast. You’ll notice that glare reduction becomes necessary in bright environments, as excessive light can wash out high-contrast colors. Light intensity affects how well you see signage; too much can cause glare, while too little reduces visibility. Adjusting ambient lighting guarantees ideal contrast, making it easier for you to navigate safely, especially in spaces with high-contrast palettes.
Can High-Contrast Palettes Be Aesthetically Pleasing Without Sacrificing Safety?
You can create high-contrast palettes that are both safe and visually appealing by balancing color harmony. Use complementary or analogous colors to guarantee good contrast without clashing, maintaining a pleasing aesthetic. Focus on choosing colors that stand out clearly against backgrounds, making navigation safer while enhancing visual appeal. When done thoughtfully, high contrast doesn’t have to compromise beauty; instead, it enhances clarity and contributes to a cohesive, engaging design.
Are There Standards or Regulations for High-Contrast Color Use in Public Spaces?
Standards and regulations shape safe, supportive spaces, so you should verify regulatory compliance and accessibility guidelines. While specific rules vary, many regions follow the Americans with Disabilities Act (ADA) or similar standards emphasizing visibility and clarity. These guidelines ensure high-contrast color use enhances safety without sacrificing style. Staying informed about local laws helps you create compliant, coherent, and compelling environments that prioritize both safety and aesthetic appeal.
Conclusion
By choosing bold, contrasting colors, you naturally create safer navigation paths—sometimes without even realizing it. When you incorporate high-visibility hues into signage, lighting, or patterns, you’re not just designing visually appealing spaces; you’re making them more accessible. It’s almost like the right color combination guides you effortlessly, turning everyday environments into intuitive pathways. So, as you explore these ideas, remember, sometimes safety and clarity just happen when the right colors come together.









